Image Sizing
Since image use cases vary from page to page, images can range from a wide variety of sizes. Images should be of high-quality and align with the brand's visual style.
Images used on the web should rarely exceed 1MB and will likely need to be optimized for the web by an experienced content-creator, designer, developer or photographer.
Saving Images for Web
Since large images can take up a lot of space in the media library and slow down page load times, it is important to optimize them for the web. Once you have a photo selected and you notice it is large, open the image in Photoshop and save it in an optimized format for web.
The process is simple. Open a photo, and choose File > Save For Web. Then choose a format from the file format menu (GIF, JPEG, PNG‑8, or PNG‑24) and set options as desired. (The file format menu is directly beneath the Preset menu.) This saves a copy of your file, without overwriting the original image.
The optimal file size is a .jpeg 2000 px wide or less.
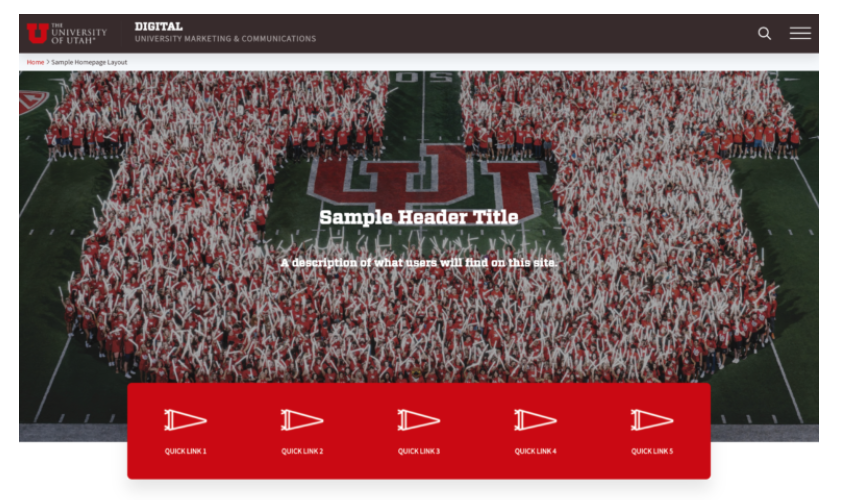
Marquee Images
Images for the main homepage marquee or other full width images on the website should be at least 2000 px wide and be web optimized to not exceed 1MB in size for faster website load times.

Accessible Images
To keep images accessible to screen-readers & other web accessibility tools, images should always include an Alt tag (alt="Description of my image") with an appropriate description of the image.
Text within an image should be avoided & replaced with an acceptable use of layering HTML elements using live text.

University Photo Shelter
Browse and use images from the University Photo Library. Contact the Marketing Team, if you'd like to arrange to have photos & videos created for your website.